
Адаптивный дизайн сайта: что, зачем и кому подойдет?
Адаптивный дизайн сайта: что, зачем и кому подойдет?
Адаптивный дизайн относят к инновационному направлению в разработке сайтов с высоким качеством. Поскольку больше половины всего трафика формируется из мобильных устройств.
Что это – адаптивный дизайн?
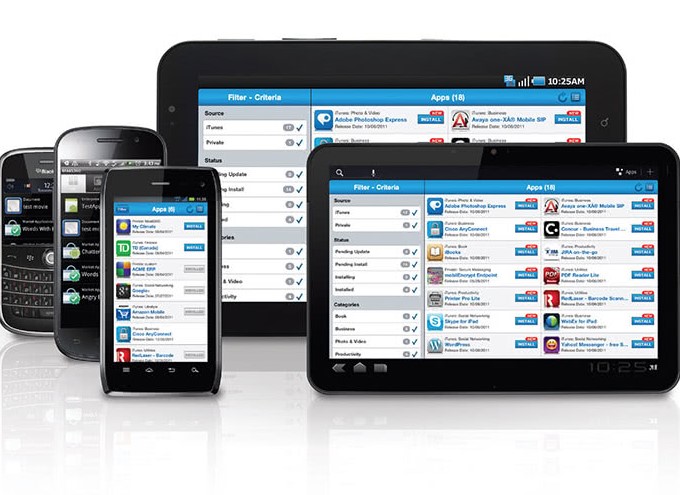
Дизайн такого типа позволяет воспринимать информацию из Интернет-ресурсов на разных устройствах с отличным качеством. Иными словами, одну и ту же страницу Вы можете просмотреть на экране компьютера, телефона, ноутбука или планшета без искажения картинки. То есть разный формат разрешения устройств позволяет сделать просмотр данных в Интернете удобным и практичным для всех пользователей. Теперь на мобильном устройстве Вам не нужно увеличивать формат сайта, чтобы не промазать мимо необходимой кнопки.
Зачем необходим дизайн адаптивного типа?
- Распространенность возможности выхода в Интернет из мобильных приспособлений ведет к росту мобильного трафика. Игнорировать число пользователей с мобильных гаджетов уже невозможно, поскольку оно превышает десятки человек. А если есть спрос, нужно создать предложение удобное и комфортное в пользовании, чтобы клиент не ушел от Вас к конкурентам.
- Возникновение большого числа приспособлений для выхода в Интернет. Современный мир предоставляет массу различных гаджетов с разными параметрами: разрешение экрана, размер, качество. Это в свою очередь влияет на правильное отображение сайтов.
- Неотложные данные. Если Ваш ресурс предлагает пользователю неотложную информацию, то он должен иметь возможность ее получить. А так как под рукой в большинстве случаев находиться именно мобильный телефон, то нужно позаботиться о корректном отображении Вашей информации на данном гаджете.
Отличительные особенности адаптивного варианта сайта от мобильного приложения
Мобильный вариант приложения разрешает вопрос с комфортом пользования сайтом, однако имеет ряд недостатков.
1. Надобность в подгрузке файла программы. Чтобы воспользоваться программой, поначалу его нужно загрузить. Однако, если пользователь неуверен в его надобности, то в большинстве случаев он не станет этого делать. Особенно, если добавить медленную загрузку и неадекватное отображение приложения.
2. Определенная операционная система требует соответствующую версию сайта. А для этого нужно выделять финансовые и временные ресурсы.
3. Дробление трафика. Во время продвижения сайта трафик из мобильных устройств и сайта проходят не как единое целое, а разобщено, что в глазах поисковых машин выглядит как небольшая посещаемость.
4. Необходимость объединения материалов. В этом случае следует либо провести синхронизацию сайта и приложения, либо же делать отдельное наполнение.
Адаптивный вариант сайта должен коротко передавать основную концепцию и задачу сайта при наличии одного столбца и маленького разрешения экрана. Второстепенную начинку сайта убирают, оставляя лишь важные данные. Проводится кропотливая работа для удобства и комфорта пользования с различных приспособлений.
Подпишитесь на рассылку, обещаем без спама
Только полезные новости

Мы всегда рады поделиться своим опытом и помочь вашему бизнесу быстрее развиваться.
Начать работу с нами